The following is an abridged summary of the project. Please let me know if you would like to see any particular part of the project or learn more about other aspects, and I will answer to the best of my ability. Thank you!
Brief
In deft collaboration with the Protection Agreement unit of Sears Home Services, I was the lead UX architect in charge of streamlining user access to all protection agreement needs on one platform that could be utilized as a multipurpose model for both our brand and white labeling prospects in association with our partners.
Problem
Context: Currently, Sears Home Services has two HTML sites that serve the needs of protection agreement customers. A protection agreement is a guaranteed repair, replacement, and maintenance service for a specific home product. This particular pact acts as a stark differentiator that SHS (Sears Home Services) thrives abundantly from in its customer service guarantee and loyalist reputation. As the transition to a more modern and practical site flow and system is underway yet challenging for the team's current scope, the company bought a new domain name in order to develop a consolidated platform to initiate a rebranded, user-friendly digital experience while also allowing users to use the original site domains to be redirected to the new site until further notice.
Problem: With drastic systemic changes impending and a lengthy timeline projected due to a limited scope, protection agreement customers need a streamlined platform to engage their usage of digital updates, information, and transactional capabilities that will enable a swifter, immersive relationship between the users and the Protection Agreement services that Sears Home Services offers.
Strategy
With the outlined flow that the Protection Agreement team provided, I developed a design system and concept that would appeal to our primary personas within the technical scope of the project.
Strategy Summary
1. Adapt proposed flow with well-supported user research findings using a simple, consolidated design system.
2. Test and iterate concepts to satisfy both user needs and business goals.
3. Provide annotations, prototypes, and wireframes with clear communication across business units and cross-disciplinary teams for confident next steps in development.
I created the following design principles and made sure they were reflected in the design.
Design Principles
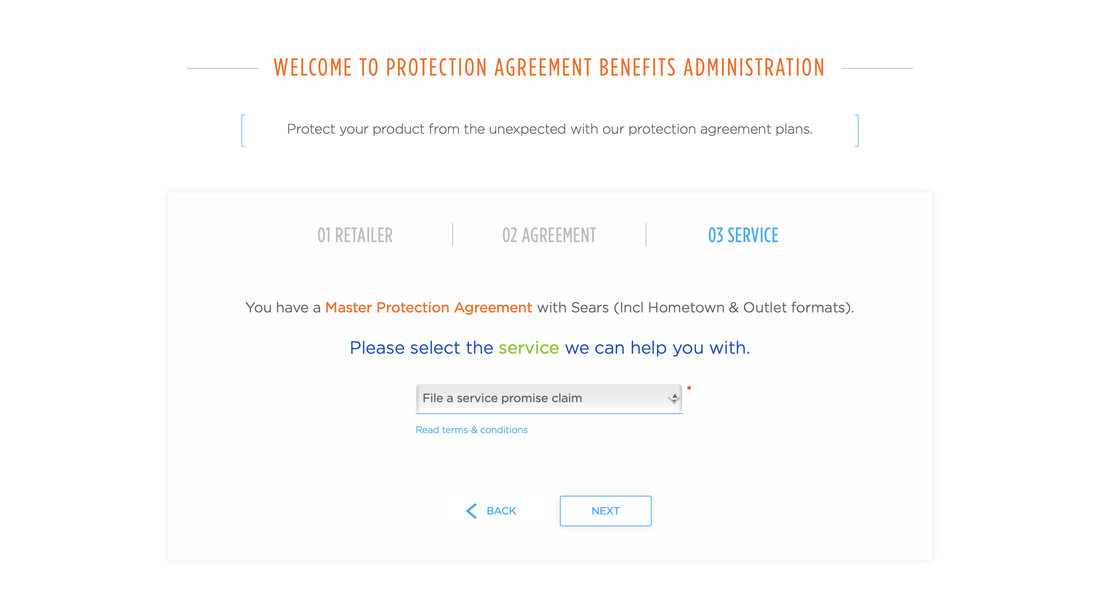
1. Simply respect, simpler help. // Casual language with polite verbiage and clear cut information.
2. Show me where I'm going. // Progressive modules and color coding makes it easy for the user to know where they are in the process and what the end goal will be.
3. Quick, easy, and reusable. // With only three simple steps per task, the user can quickly accomplish what they need to do and repeat processes as needed.
I met consistently with the UX and Protection Agreement teams for insight and feedback, and resolutely, users were pleased with the design during testing and administrative staff approved the submitted designs to be developed.
With the outmoded site pages including features that have yet to be redesigned due to infrastructural impedances, the prototype includes links to pages that are still from their original HTML sites. We used a mobile-first web design approach with desktop more feasibly preceding the mobile solution given our technical limitations.
Strategy Summary
1. Adapt proposed flow with well-supported user research findings using a simple, consolidated design system.
2. Test and iterate concepts to satisfy both user needs and business goals.
3. Provide annotations, prototypes, and wireframes with clear communication across business units and cross-disciplinary teams for confident next steps in development.
I created the following design principles and made sure they were reflected in the design.
Design Principles
1. Simply respect, simpler help. // Casual language with polite verbiage and clear cut information.
2. Show me where I'm going. // Progressive modules and color coding makes it easy for the user to know where they are in the process and what the end goal will be.
3. Quick, easy, and reusable. // With only three simple steps per task, the user can quickly accomplish what they need to do and repeat processes as needed.
I met consistently with the UX and Protection Agreement teams for insight and feedback, and resolutely, users were pleased with the design during testing and administrative staff approved the submitted designs to be developed.
With the outmoded site pages including features that have yet to be redesigned due to infrastructural impedances, the prototype includes links to pages that are still from their original HTML sites. We used a mobile-first web design approach with desktop more feasibly preceding the mobile solution given our technical limitations.
Solution
© 2023 ANDREA KIM. ALL RIGHTS RESERVED.